If you’re getting errors with your Facebook URL preview while sharing on Facebook or using the Sharing Debugger, and you’re trying to share an https link, chances are you might have some issue with your SSL certificate. Don’t worry, it’s easy to fix.
I became really frustrated the other day while trying to set up the right text and image for a website preview. And, if you expect that URL to be shared a lot, or if social sharing is one of your primary marketing channels, this can be a major issue. You can’t afford to do it wrong.
I had set up the right SEO and meta tags, the usual suspects: title, robots, og:title, og:description, og:image and all that.
I knew I had it right, because I had manually set them up in the code and I could see them if I visited my site and Inspected it.

And still, Facebook was showing me these errors:
Warnings That Should Be Fixed
-
- Inferred Property: The ‘og:image’ property should be explicitly provided, even if a value can be inferred from other tag.
- Missing Properties: The following required properties are missing: og:url, og:type, og:title, og:image, og:description, fb:app_id
Along with a nasty:
- Can’t validate SSL Certificate. Either it is self-signed (which will cause browser warnings) or it is invalid.
I was using a Let’s Encrypt SSL certificate. I’ve never had any problems with those so I didn’t think that was the cause. But hey, I could have installed it incorrectly.
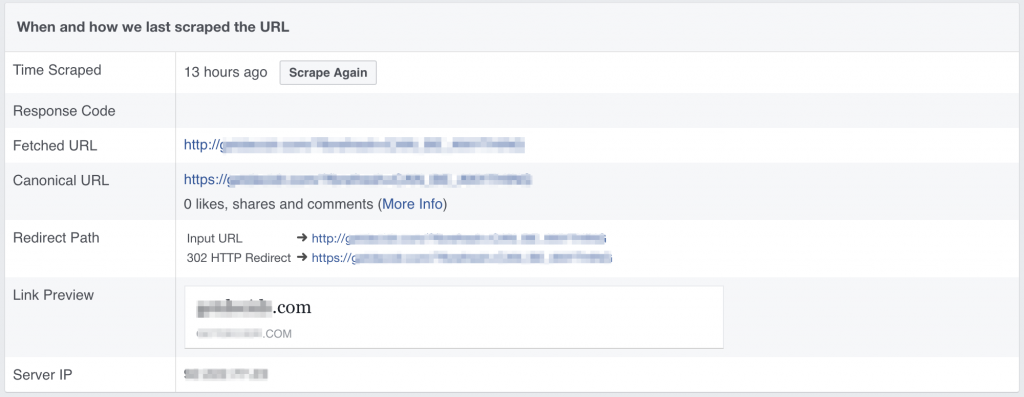
Facebook was showing me this for my link preview:

So before I admitted I had a bad SSL certificate I went through a checklist:
- Check your meta tags
Check they are actually there. Load your website in an incognito window (to avoid loading from your local cached page), and go ahead and right click / inspect anywhere on your page. In the code preview, look for your meta tags near the top, under the<head>section. If you can see them there, Facebook should be able to as well. - Your og:url should contain the https protocol if you’re using https
Facebook won’t allow you to submit an https link with the wrong og:url meta tag set up. - Refresh the Facebook cache
Open the Sharing Debugger. Sometimes the “Scrape Again” button does not work properly, let’s use an old trick. Paste your link and append?fbrefresh=CAN_BE_ANYTHINGat the end (so you have something likehttps://mydomain.com?fbrefresh=CAN_BE_ANYTHING). It doesn’t really matter what it is: everything after?in a URL is a parameter that is sent to the server and if it’s meaningless the server will just ignore it. But Facebook still sees it as a completely different URL, so click “Debug” and check if it gets refreshed. - robots.txt
Not that this might completely prevent your URL from being scraped by Facebook, but it’s a good practice and never hurts. Check if you have a robots.txt under your web’s root directory. If not, you can generate one here. - SSL certificate
If nothing of the above works, and you’re still getting the “Can’t validate SSL Certificate” warning, you might have a misconfigured SSL certificate installed in your server.- Generate a valid CSR
CSR is a chunk of code used for generating SSL certificates that is generated on your server and contains useful information about you, so the final certificate has the right info within it. In Plesk systems, you can generate your CSR code by navigating to your domain’s “Add SSL Certificate”. - Buy a good certificate with your CSR
Do not use self-signed SSL certificates. Get yourself a good certificate from a trusted SSL entity and avoid problems. It doesn’t really matter if you buy a cheap one or use a free one from Let’s Encrypt as long as is a trusted third party. I personally bought a cheap Comodo certificate ($9/yr) because I couldn’t configure Let’s Encrypt to automatically renew my certs under my current setup. - Configure your new certificate
You’ll get a .crt certificate. Use that along with your CSR and your private key (these last two should be automatically generated by your server). Upload your .crt, enable SSL in your hosting config and check that visiting your url under https already works. - Check if your chain cert is working
Some certs might need to have other intermediate certs installed as well. This is called chain certificates, it’s really easy to set up and this might be the thing avoiding your site to be correctly fetched by Facebook servers. It’s better explained here (and it provides a solution to fix it in case you need it!)
- Generate a valid CSR
Everything set up, go again to the Sharing Debugger and check if it now renders correctly and without warnings.
You can even run a test to check if third parties recognise your fresh new SSL certificate correctly (don’t worry too much about the warnings, these sites can be very picky).
P.S.: Follow me on Twitter to stay in the loop. I'm writing a book called Bold Hackers on making successful digital products as an indie hacker. Read other stories I've written. Subscribe below to get an alert when I publish a new post:
Why don’t you let your visitors decide if they want subscribe to your content instead of a popup that interrupts them? I found what seemed to be an answer to my problem on your blog and since I was already aggravated and eager to get answers the popup just made me even more angry – Not trying to ell you how to run your site but personally but annoying popups preventing me from reading content don’t make me excited to subscribe to the author’s list.
Hi Bryan, I think you’re totally right so I’ve just removed the popup. Thanks for the feedback!